reg-suit で画像比較する
Figma のデザインと実際に実装した結果を機械的に比較したかったので、reg-suit で比較することにした。
前書き
私は今フロントエンドエンジニアをやっており、仕事で Web サイトの実装を行った。
その結果、drop-shadow が抜けていたり、途中で画像の大きさに変更があったことを見落としていたりしたため、目視確認なんて全然あてにならないということを自覚し、機械的に差分を取ることにした。
いわゆる「ピクセルパーフェクト」を目指すなら、たとえば Chrome には PerfectPixel by WellDoneCode (pixel perfect) という拡張機能がある。
しかし試しに使ってみたところ、これは単純に言えば画像を重ね合わせてくれるだけのものである。
フォントや余白の大きさの違いなどは気づけると思うが、薄い drop-shadow の有無といった色彩の微妙な違いを自分の目で検知できるとは思えなかった。
そこで目を付けたのが、Visual Regression Test (VRT) 用のライブラリとして知られる reg-suit である。
今回はこれを単なる画像差分検知のために使用する。
本文
reg-suit 0.12.2 を使用する。
まず適当なディレクトリで
npm init
npm install reg-suit
reg-suit init
のコマンドを実行する。
今回は actualDir の名前は “actual” にした。
手動で取得したスクリーンショット同士を手元で比較したいだけなので、プラグインは一つも入れない。
結果として regconfig.json の中身は下記のようになった。
{
"core": {
"workingDir": ".reg",
"actualDir": "actual",
"thresholdRate": 0,
"addIgnore": true,
"ximgdiff": {
"invocationType": "client"
}
},
"plugins": {}
}
また結果をプレビューするために http-server も入れておく。
npm install -D http-server
package.json に以下のコマンドを追加する。
"scripts": {
"reg-suit": "reg-suit run && npm run server",
"server": "http-server .reg/ -o .reg/index.html"
},
これで npm run reg-suit とすると、
- actual ディレクトリの中にある画像ファイル
- .reg/expected ディレクトリの中にある画像ファイル
が比較され、.reg/index.html に結果表示用の HTML ファイルが生成される。そしてサーバーが起動し、 http://127.0.0.1:8080 を開くと結果を閲覧できる。

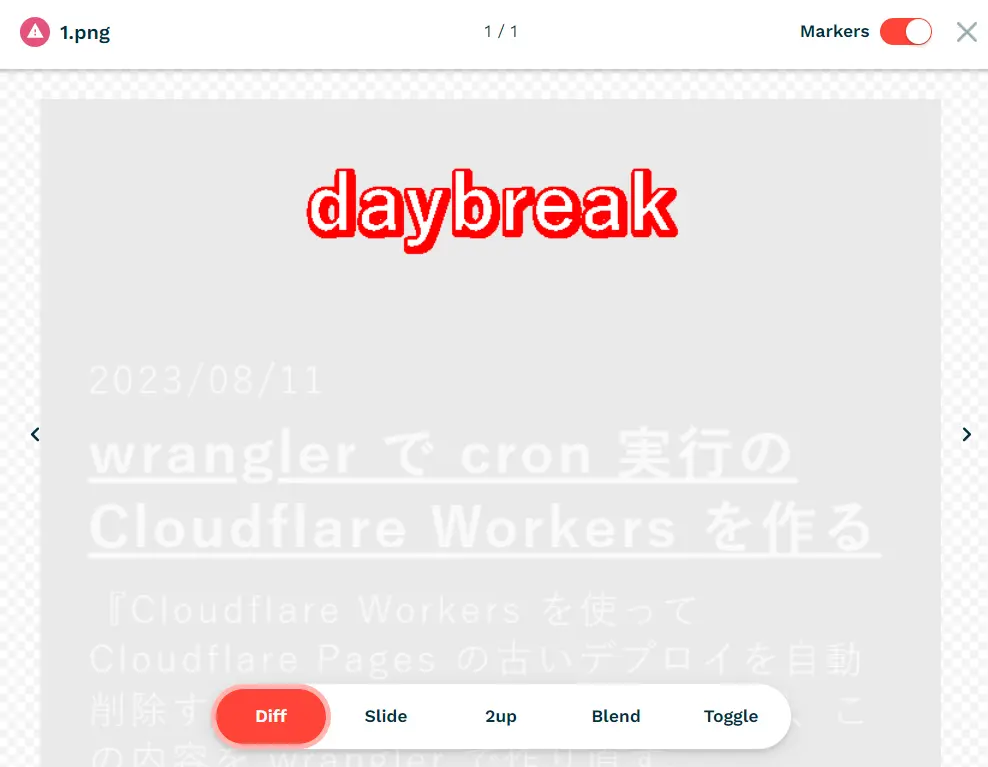
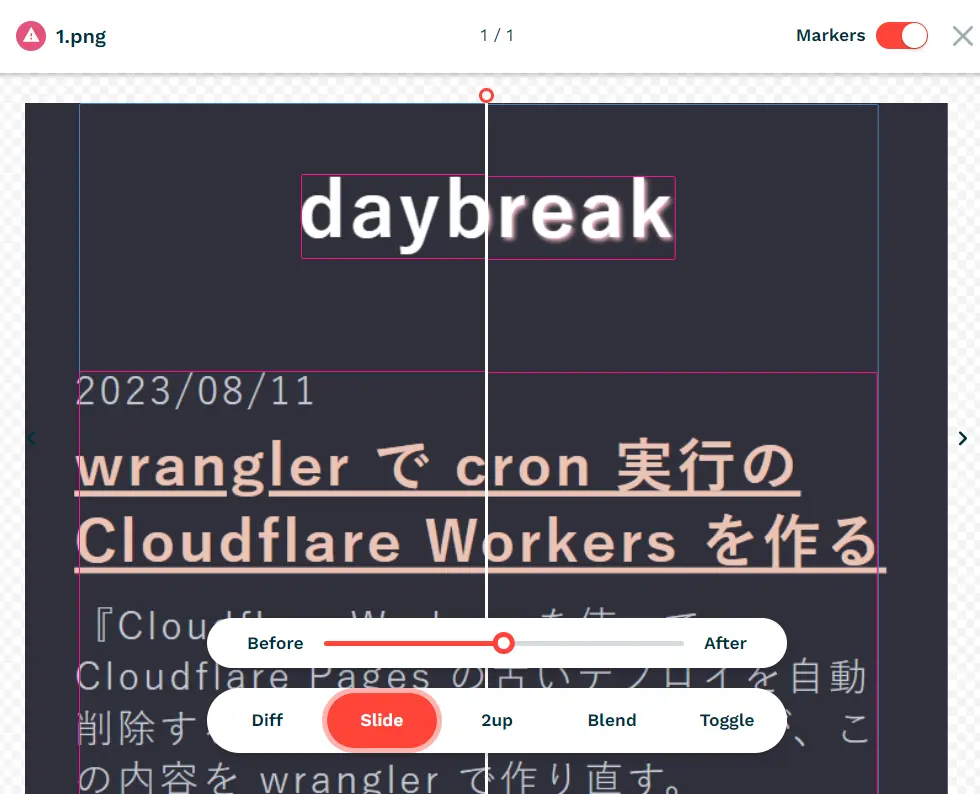
一つ一つの差分は幾つかの方法で詳しく見ることができる。
たとえば Diff モードで差分のみハイライトしたり、

Slide モードで左右に並べて見比べたりできる。

僅かな色の違いもハイライトして表示してくれるので、これを用いると私の目的を達成できそうである。
今回の実装結果は https://gitlab.com/k1350/diff_images にある。
以上