AWS Certificate Manager で証明書発行して ALB に設定する(Cloudflare DNS 使用)
Cloudflare DNS を使用して AWS Certificate Manager で証明書発行して ALB に設定してみたが、巷には Route53 を使用した記事ばかりあるのでメモしておく。
1. 証明書発行
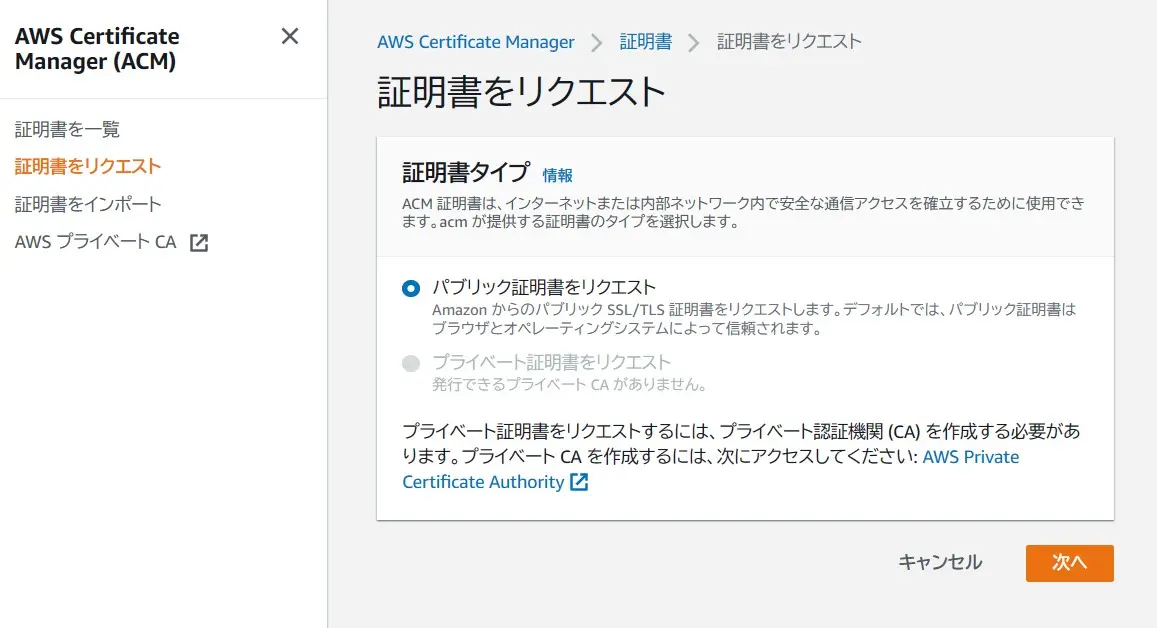
AWS Certificate Manager > 証明書 > 証明書をリクエスト の画面で「パブリック証明書をリクエスト」を選択して「次へ」。

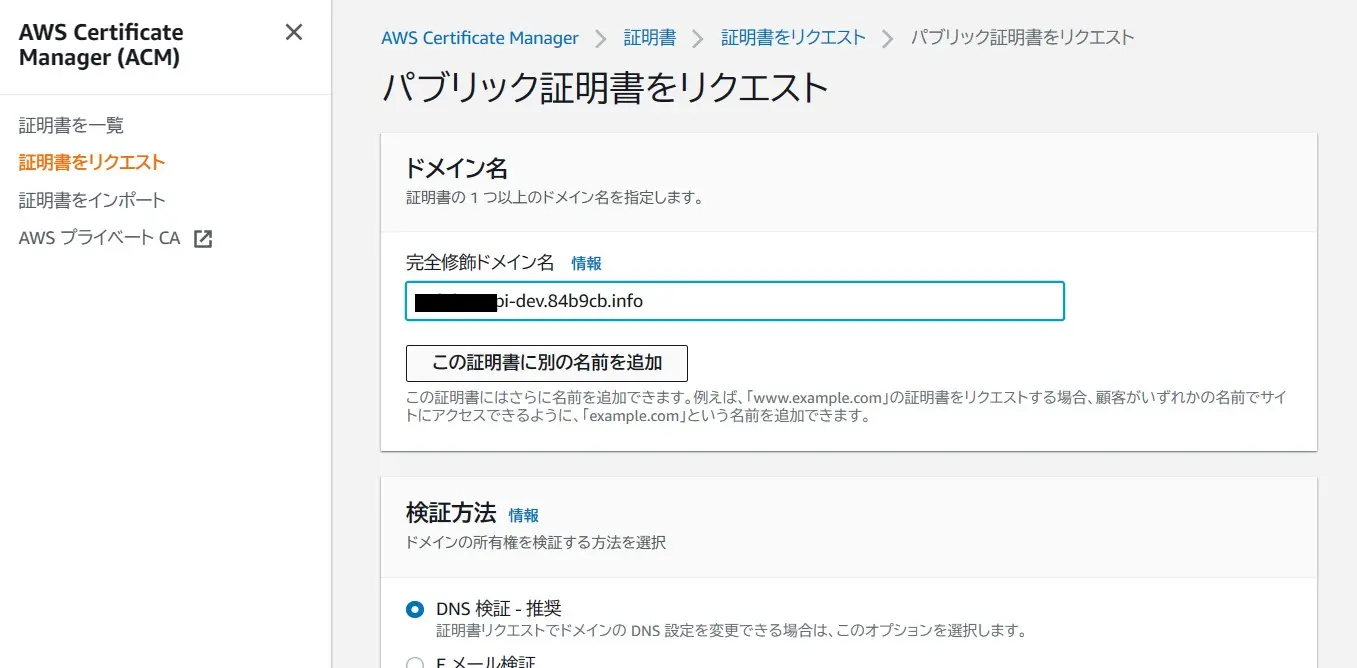
完全修飾ドメイン名に証明書発行したいドメイン名(たとえば api.example.com)を入力し、検証方法は「DNS 検証 - 推奨」、キーアルゴリズムは「RSA 2048」を選択して「リクエスト」。

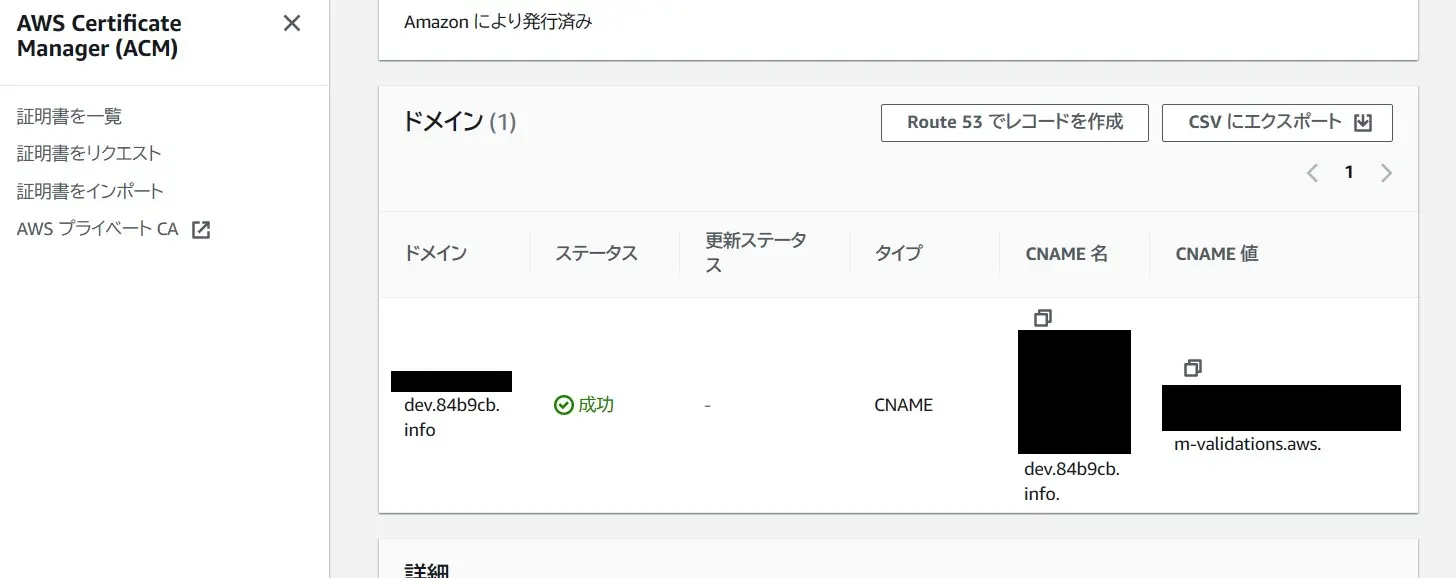
証明書一覧から発行した証明書を確認する。ステータスが「保留中の検証」になっているはず。(下記スクリーンショットは検証完了後に撮影したのでステータスが「成功」になっている)

私は Cloudflare DNS を使用しているので Cloudflare にログインする。
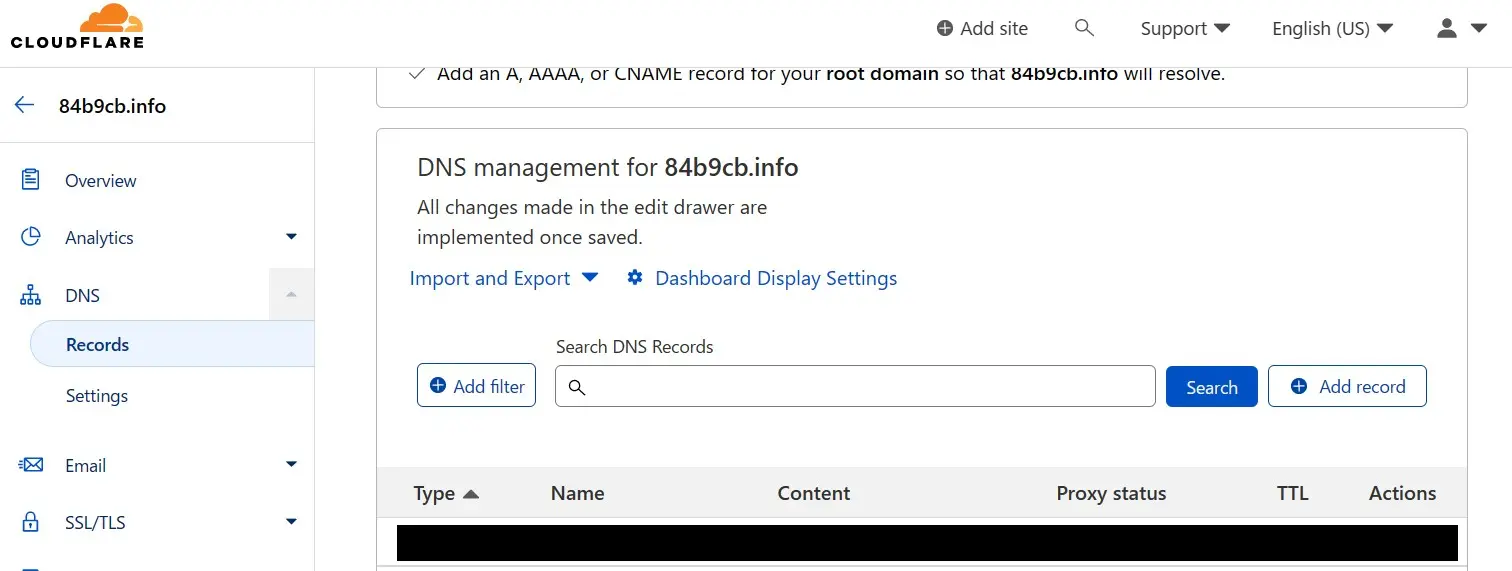
Websites > (ドメイン名) > DNS の画面へ進む。

DNS management の枠内の「Add Record」を押下する。
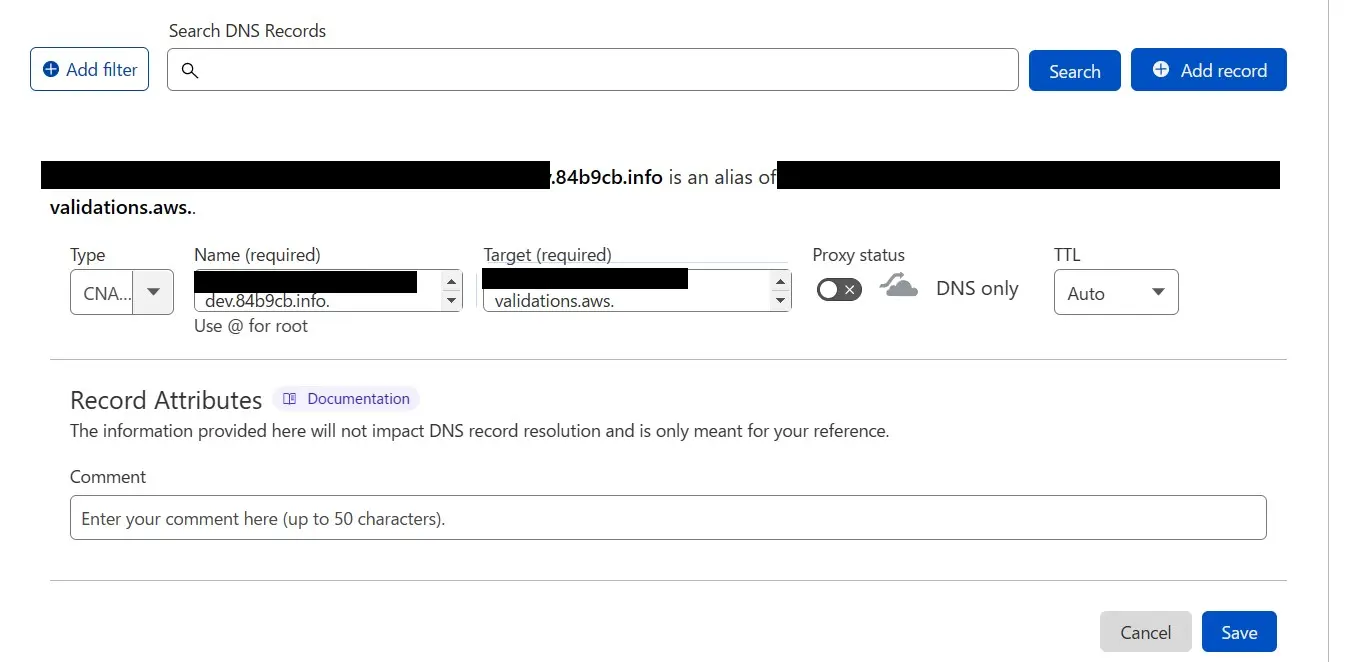
Type は「CNAME」、Name には証明書のほうに記載の CNAME 名、Target には CNAME 値を入力し、Proxy status はたぶん何でもいいと思うけど今回は DNS only にし、Save。
なお Cloudflare DNS の場合、CNAME 名にドメイン部まで入力してもよしなに解釈してくれるので証明書のほうからコピーした値をそのまま貼り付けていい。

しばらくすると AWS の証明書のステータスが「成功」になる。
2. ALB に設定する
CDK で管理しているので CDK を使って設定する。
cdk/lib/app-stack.ts
以下、関係ある部分のみ抜粋する。
|
|
- 作成した証明書の ARN を指定して証明書を取得し 443 番ポートのリスナーで設定
- 80 番ポートから 443 番ポートにリダイレクト(引数を与えず
addRedirect()とするとデフォルトで 80 -> 443 のリダイレクトになる)
これでデプロイして ALB を作成する。

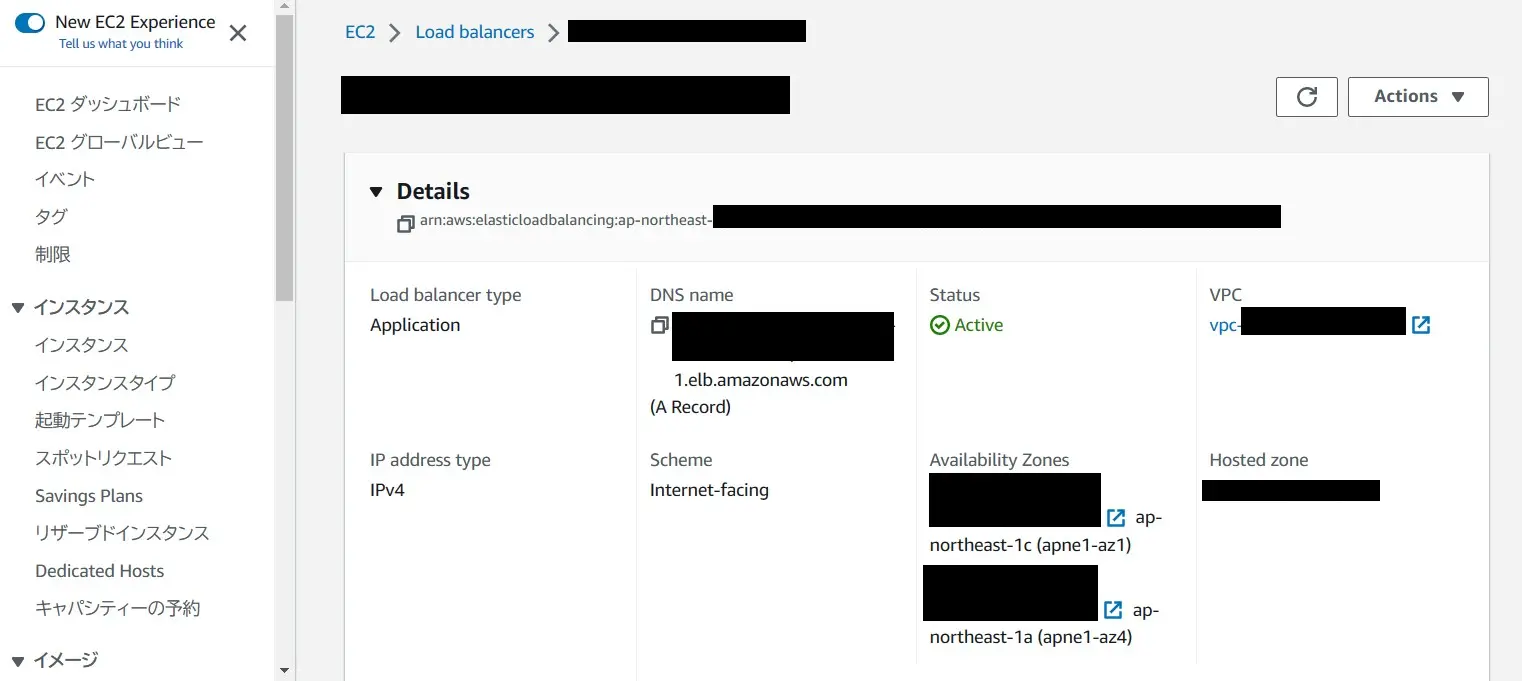
作成後、EC2 > Load balancers から作成された ALB を確認すると DNS name が記載されている。
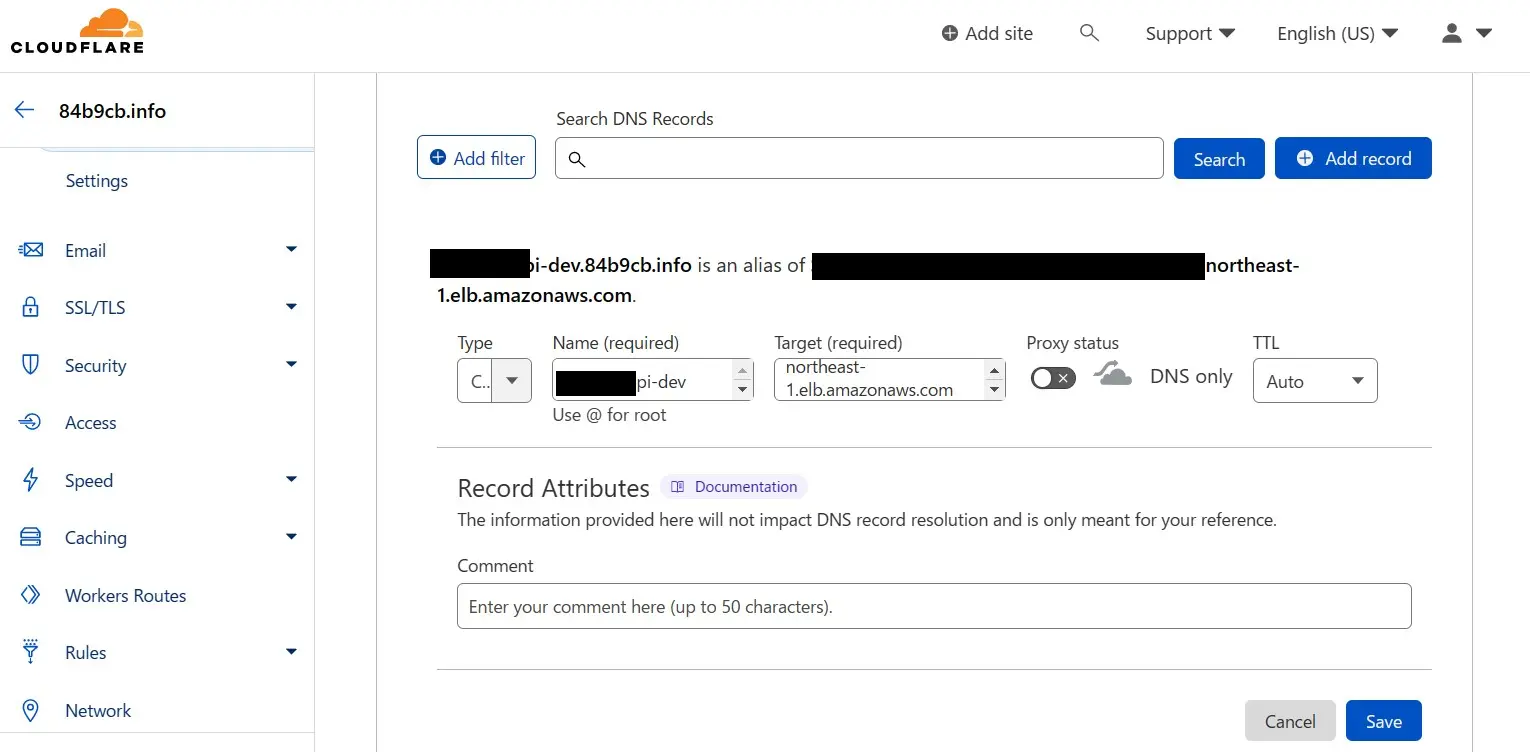
この時点ではまだ SSL 証明書作成時のドメインで ALB に繋がらないので、Cloudflare DNS へ戻って CNAME レコードを作る。

Type は CNAME、Name は SSL 証明書作成時に指定したドメイン、Target は ALB の DNS name を指定し、Proxy status は何でもいいと思うが DNS only にして Save。
少し待ってからアクセスすると、HTTPS のカスタムドメインで接続できるようになる。
おわり