Cloudflare Workers を使って Cloudflare Pages の古いデプロイを自動削除する
Cloudflare Workers を使って Cloudflare Pages の古いデプロイを自動削除する方法の画像付き解説(2022/10/15版)。
準備
Cloudflare のメニューから Workers を選択する。
まだ一度も Workers を作ったことがなければサブドメインを決める画面が出るので決める。
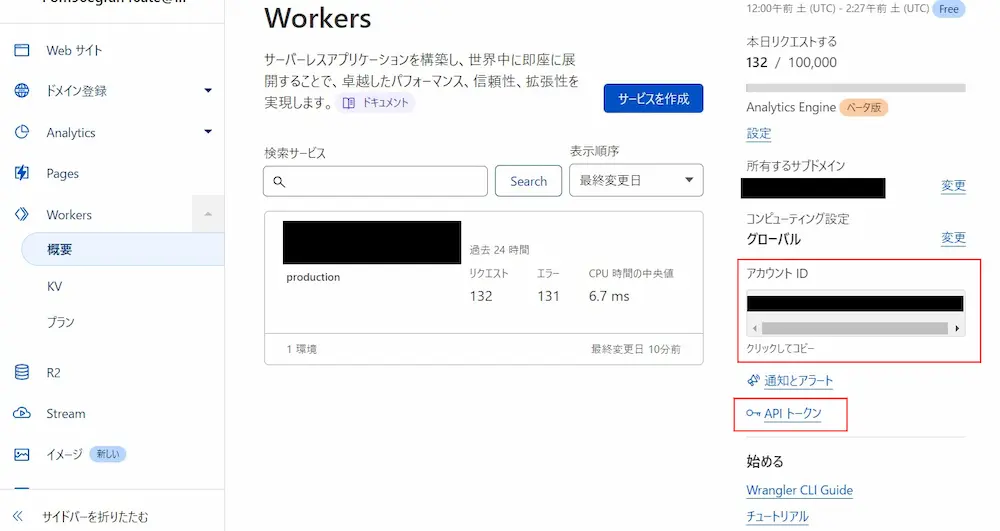
サブドメインを決めると下記のような画面に遷移できるようになるので、右側にある「アカウント ID」をどこかにメモしておく。

アカウント ID の下にある「API トークン」を押下し、API トークン画面へ遷移する。

「トークンを作成する」を押下するとトークン作成画面へ遷移する。

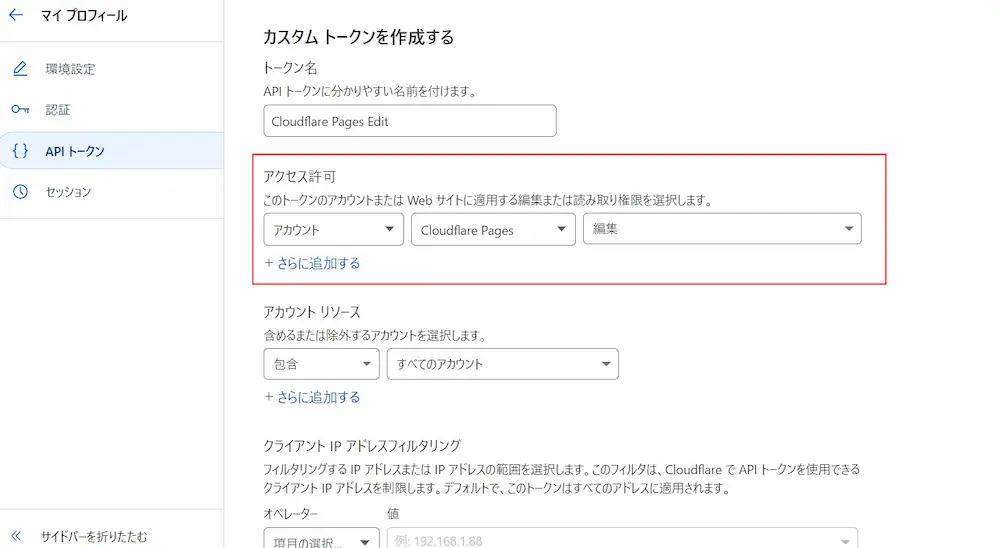
「カスタムトークンを作成する」の「始める」を押下するとカスタムトークン作成画面へ遷移する。

アクセス許可でアカウント > Cloudflare Pages > 編集 を選択する。
他はお好みで入力・選択してトークンを作成する。
トークンを作成したら表示された API トークンをメモしておく。
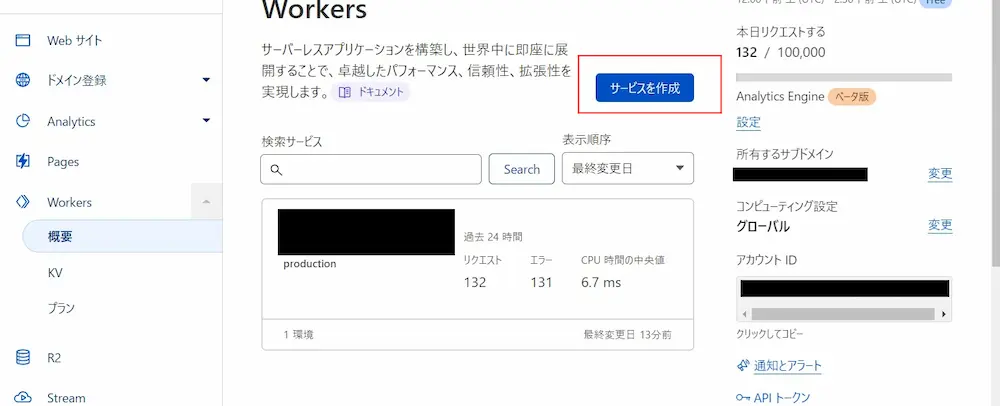
再度 Workers のページに戻る。

「サービスを作成」を押下し、サービス作成画面へ遷移する。

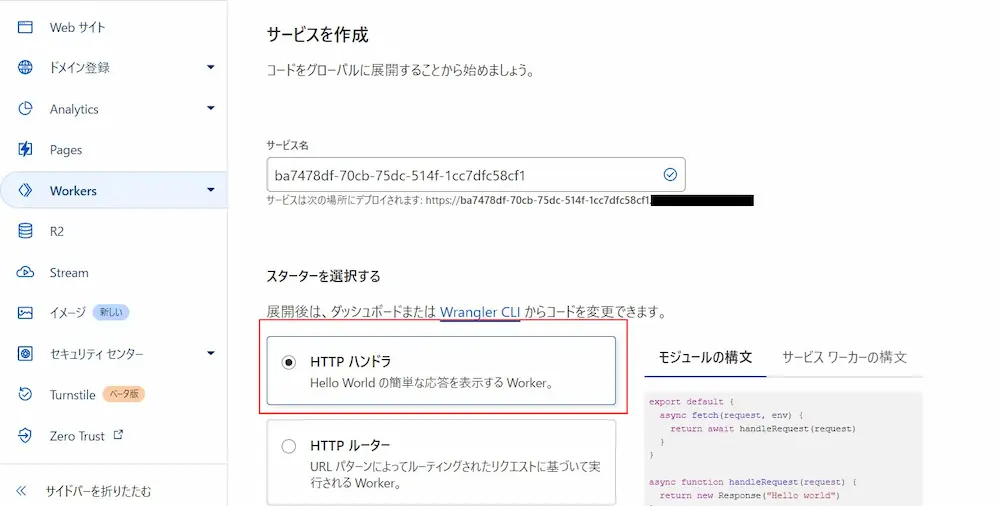
サービス名は適当に入力、スターターは「HTTPハンドラ」のままでサービスを作成する。
作成出来たら「設定」タブの「変数」を選択する。

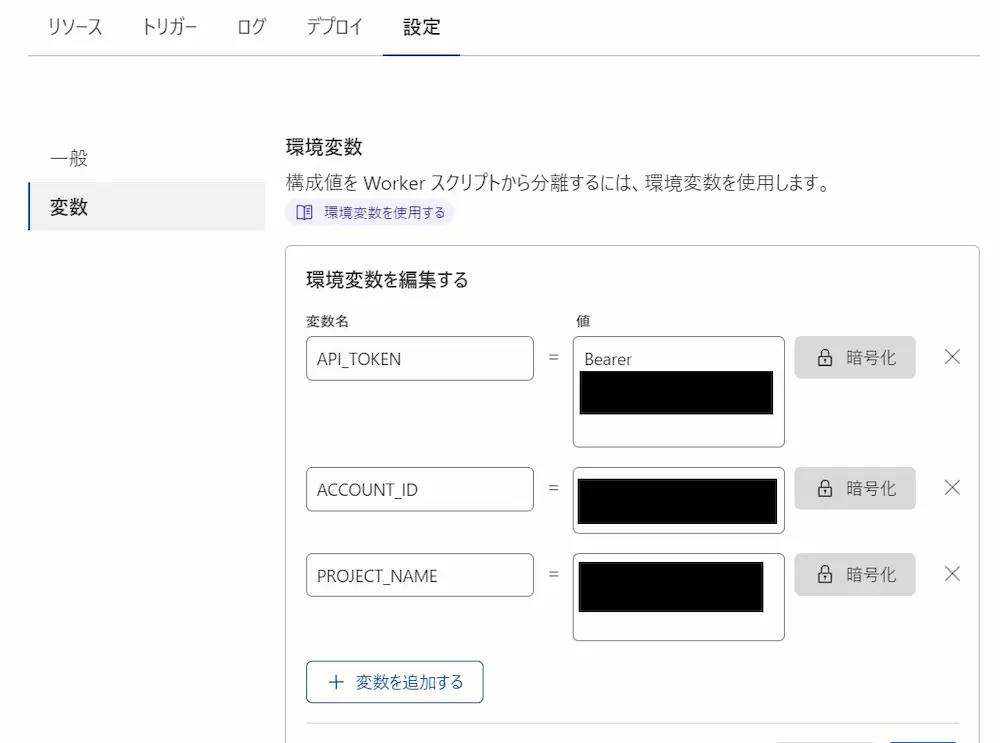
「変数を追加する」を押下すると環境変数を設定できる。

- API_TOKEN
- 作成した API トークン
- 今回は Authorization ヘッダにそのまま指定するコードをデプロイするので、
Bearer [API トークン]という形式で環境変数に設定する
- ACCOUNT_ID
- 最初にメモしたアカウント ID
- PROJECT_NAME
- 古いデプロイを削除したい Cloudflare Pages のプロジェクト名
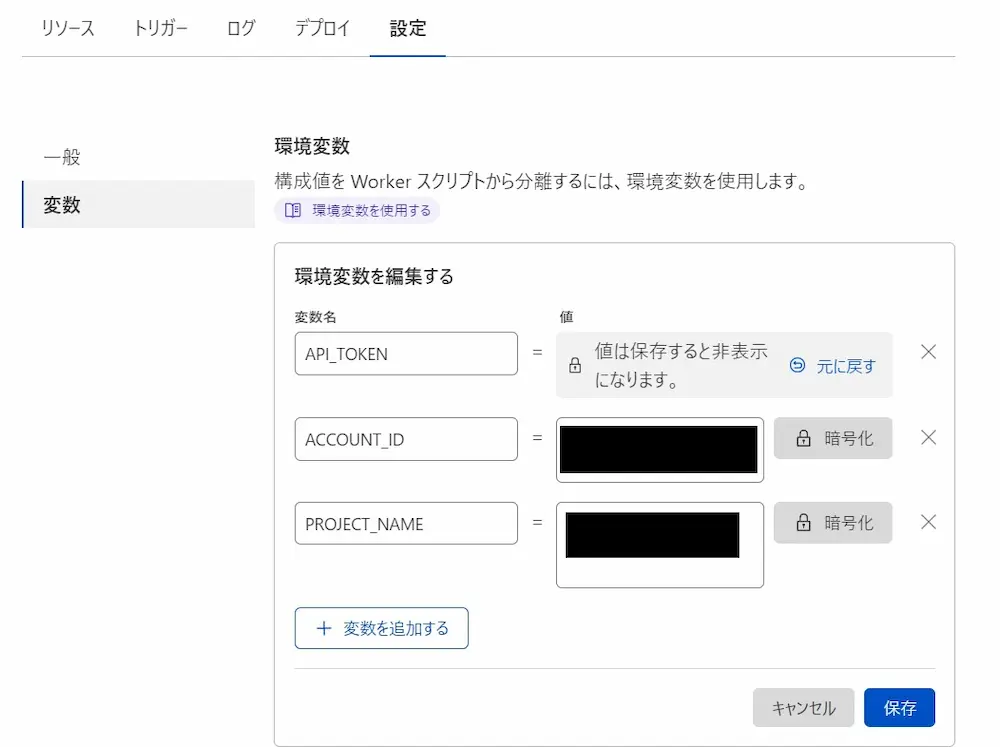
入力したら、API_TOKEN は「暗号化」を押下して暗号化しておく。

保存したら「リソース」タブへ遷移する。

「クイック編集」を押下したらコードを編集できる画面になるので、下記のコードをコピペする。
コードは公式サンプルである『Deleting old deployments after a week』のエラーを修正し、アカウント ID とプロジェクト名を環境変数から取得できるよう改修したものである。
const expirationDays = 30;
export default {
async scheduled(_, env) {
const endpoint = `https://api.cloudflare.com/client/v4/accounts/${env.ACCOUNT_ID}/pages/projects/${env.PROJECT_NAME}/deployments`;
const init = {
headers: {
"Content-Type": "application/json;charset=UTF-8",
"Authorization": env.API_TOKEN,
},
};
const response = await fetch(endpoint, init);
const deployments = await response.json();
for (const deployment of deployments.result) {
if ((Date.now() - new Date(deployment.created_on)) / 86400000 > expirationDays) {
await fetch(`${endpoint}/${deployment.id}`, {
method: "DELETE",
headers: {
"Content-Type": "application/json;charset=UTF-8",
"Authorization": env.API_TOKEN,
},
});
}
}
}
}
expirationDays は 30 にしてあるので約一か月前までの古いデプロイを削除する設定になっている。
(好みで変更してください。)
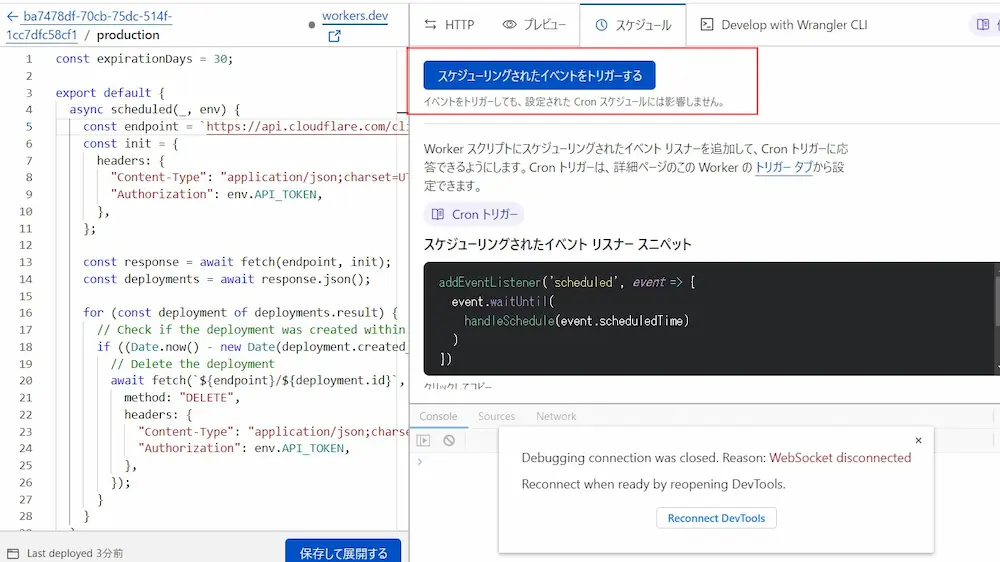
コピペしたら「スケジュール」タブを開いて「スケジューリングされたイベントをトリガーする」を押下することにより、動作確認ができる。

何も問題なければ古いデプロイが消えるはず。
消えなかったらエラーになっているので「スケジュール」タブのコンソールを確認する。
なお古いデプロイが既に大量にある場合、全デプロイ情報を一度に取得することはできない。
今回のコードでは、適切な頻度で定期的に動かしていればその内古いやつも消えていって一度に取れる量しか残らなくなるという考えによりページング処理は実装していないので注意。
問題が無ければ「保存して展開する」を押下する。
次にコードを定期実行するため「トリガー」タブを開く。

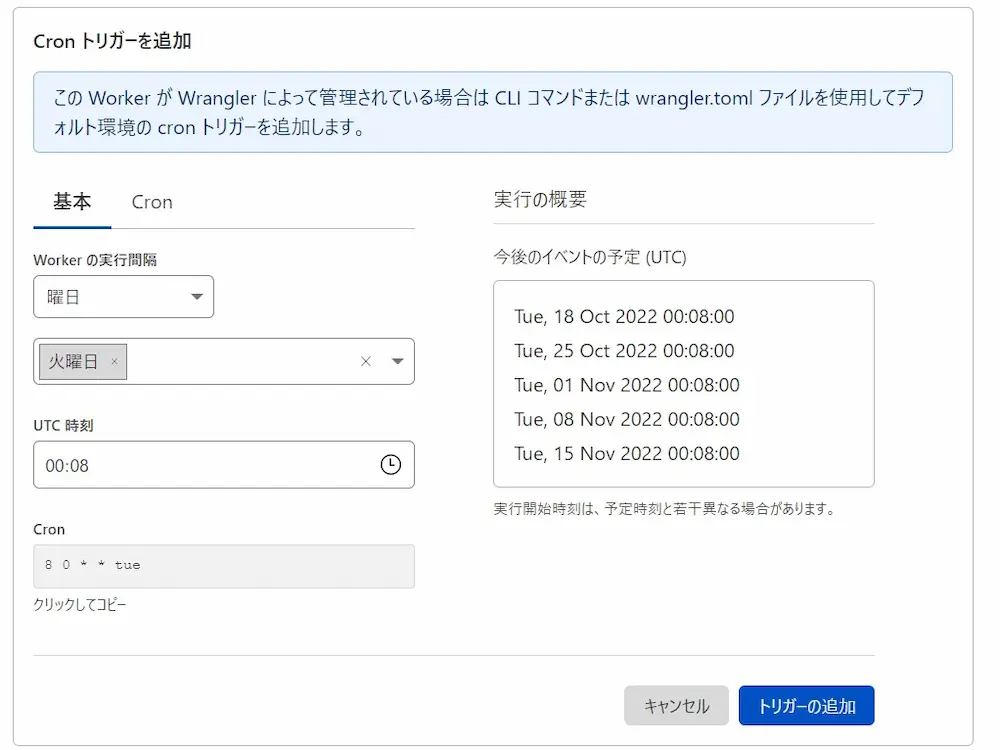
「Cron トリガーを追加」を押下する。

好きな頻度と時間を設定して「トリガーの追加」を押下する。
トリガーが追加されると、「次に予定」というところに次回実行予定日が表示されるようになる。

以上